Boost Your Search Engine Optimization Rankings Using GTmetrix PageSpeed Analysis Devices
Boost Your Search Engine Optimization Rankings Using GTmetrix PageSpeed Analysis Devices
Blog Article
Increase Your Website's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, web site rate is a critical aspect that directly affects customer experience and interaction. Devices such as GTmetrix and PageSpeed Insights gear up website proprietors with important understandings into efficiency metrics and optimization methods.
Understanding Site Speed Metrics
Recognizing web site rate metrics is vital for maximizing on the internet performance and improving individual experience. These metrics give necessary understandings into just how swiftly a website lots and how effectively it performs under various conditions. Key efficiency indications, such as Time to First Byte (TTFB), Completely Loaded Time, and First Contentful Paint (FCP), aid in assessing the responsiveness of an internet site.
TTFB determines the moment taken for the browser to get the very first byte of information from the server, suggesting server responsiveness. Fully Packed Time stands for the total time considered all components on the web page to load, mirroring the overall user experience. FCP signifies the time it considers the first piece of content to appear on the screen, which is critical for users in regards to viewed rate.
Other metrics, such as Speed Index and Total Blocking Time, likewise play substantial functions in comprehending the performance landscape (gtmetrix pagespeed). By assessing these metrics, site proprietors can determine traffic jams, optimize resources, and make notified choices that improve both rate and user satisfaction. Ultimately, a well-optimized internet site not just enhances customer retention however additionally favorably impacts online search engine rankings
Setting Up GTmetrix and PageSpeed Insights

To get going with GTmetrix, see their website and produce a free account. As soon as logged in, enter your web site URL into the marked area and select your testing criteria, such as place and device kind. After launching the test, GTmetrix will certainly create a detailed record that includes efficiency ratings, loading times, and details suggestions.
For PageSpeed Insights, navigate to the Google PageSpeed Insights web page. Simply input your internet site URL and click "Assess." The tool will examine your website's efficiency on both mobile and desktop tools, supplying ratings together with actionable tips for optimization.
Both tools are easy to use and offer detailed evaluations that are vital for any web site proprietor intending to enhance loading times and individual experience. Consistently utilizing these sources can cause considerable enhancements in website efficiency, eventually adding to far better customer fulfillment and interaction.
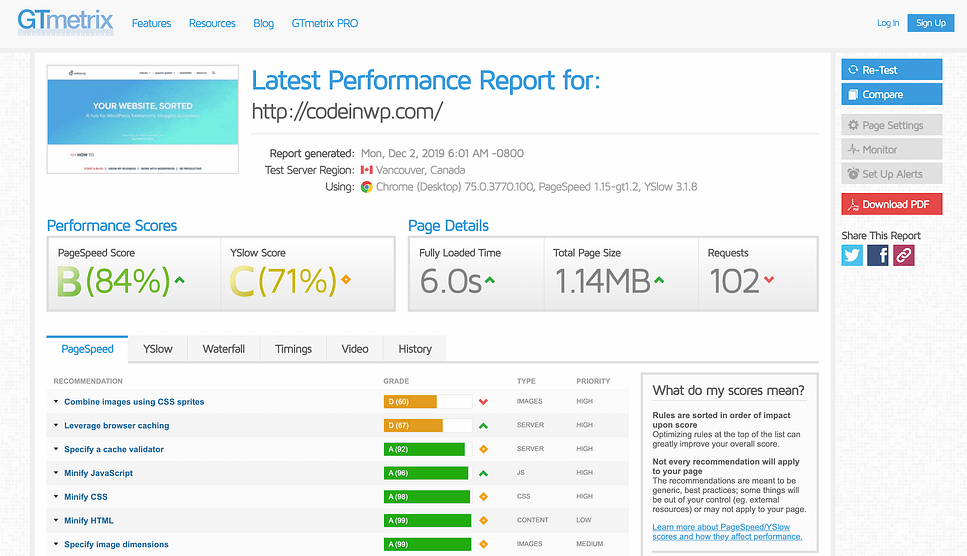
Examining Your Performance Record
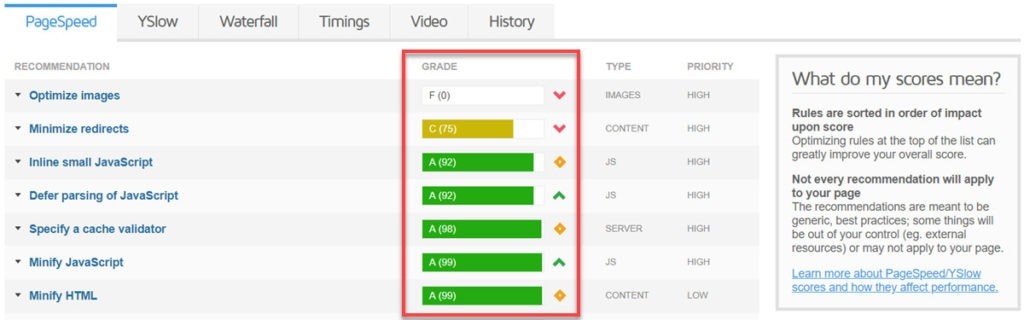
After generating your performance record with GTmetrix or PageSpeed Insights, the next action is to completely evaluate the outcomes. The performance record gives valuable insights that can aid you recognize just how your site's speed influences user experience and internet Recommended Site search engine ranking.
These ratings show the overall performance of your site, with higher worths showing better speed and optimization. A slower tons time can lead to boosted bounce prices and lowered customer satisfaction.
Additionally, dig right into the waterfall chart, which damages down the loading series of your internet site's aspects. This visualization enables you to determine which sources are triggering hold-ups. Search for possibilities to enhance images, scripts, and stylesheets that might be impeding efficiency.
Furthermore, assess the listing of diagnostics supplied - gtmetrix pagespeed. These tips pinpoint details problems, such as unoptimized pictures or excessive HTTP requests, that can be resolved to boost speed. By systematically analyzing these parts, you can construct a detailed understanding of your site's performance, preparing for subsequent optimization efforts
Implementing Recommended Improvements
One secret facet of improving website speed entails applying the advised improvements determined in your efficiency report. After assessing your web site's efficiency information with tools like Gtmetrix, it is essential to prioritize workable recommendations that can bring about substantial results.
Begin with optimizing pictures, as huge files can significantly reduce down page load times. Use layouts such as WebP for far better compression without sacrificing top quality. Next, leverage browser caching to save frequently accessed resources, lowering the requirement for repeated downloads on succeeding gos to.
Lessening HTTP requests is one more important step; consider incorporating home CSS and JavaScript files to streamline the filling process. Furthermore, evaluate your internet site's web server reaction times and explore faster hosting alternatives if needed.
Executing a material shipment network (CDN) can even more improve speed by dispersing material across multiple servers, lowering latency for individuals globally.
Monitoring and Evaluating Routinely
Constant monitoring and screening of web site efficiency are crucial for preserving optimum rate and individual experience - gtmetrix pagespeed. Normal analyses make it possible for web designers to recognize prospective issues that may emerge as a result of changes in material, added functions, or exterior aspects such as server efficiency. Utilizing devices like GTmetrix and Google PageSpeed Insights permits detailed analysis of numerous efficiency metrics, including lots times, page dimension, and the number of demands
Developing a routine for screening-- such as weekly or regular monthly-- guarantees that any kind of deterioration in rate can be without delay dealt with. Furthermore, setting efficiency benchmarks aids track renovations gradually, offering useful understandings right into the performance of applied changes.
Along with set up tests, it is crucial to keep track of real-time efficiency, especially throughout web traffic spikes or after significant updates. Employing automated surveillance tools can inform site managers to any kind of anomalies, permitting speedy intervention.
Eventually, an aggressive strategy to surveillance and screening not just improves website speed but likewise adds to enhanced customer contentment and retention. By remaining in advance of possible problems, companies can preserve an affordable edge in the digital landscape.
Conclusion
In verdict, boosting web site rate is critical for improving user experience and decreasing bounce rates. By systematically evaluating efficiency reports, executing suggested improvements, and conducting normal surveillance and testing, website owners can attain significant improvements in rate and effectiveness.

These ratings mirror the overall efficiency of your website, with higher values indicating better speed and optimization.Consistent tracking and testing of site performance are necessary for preserving optimum rate and customer experience. By methodically assessing performance reports, applying recommended renovations, and conducting regular surveillance and testing, internet site owners can achieve considerable enhancements in rate and anchor efficiency.
Report this page